10 πιο χρήσιμα πακέτα Atom για προγραμματιστές Web
Έχετε δοκιμάσει το Atom; Παρόλο που είναι αρκετά καινούργιο, πολλοί ερωτεύτηκαν τον Atom, έναν επεξεργαστή κειμένου που έκανε το GitHub και προσφέρει πολλά πλεονεκτήματα και πάνω απ 'όλα είναι δωρεάν για χρήση. Το Atom έρχεται με μερικά ενσωματωμένα πακέτα, όπως η ενσωμάτωση με το Git και το δέντρο. Ωστόσο, για τους σκοπούς της ανάπτυξης θα χρειαστεί σίγουρα άλλα πακέτα.
Σε αυτήν την ανάρτηση επιλέξαμε μερικά πακέτα που πρέπει να έχει ένας προγραμματιστής ιστού. Μερικοί είναι εξαιρετικοί για να βοηθήσουν στην οργάνωση του ακατάστατου κώδικα σας, άλλοι για να σας βοηθήσουν να έχετε καλύτερη πρόσβαση στα αρχεία σας χωρίς να αφήσετε το Atom. Εδώ είναι τα 10 πακέτα Atom που πρέπει να έχετε.
Επιλογέας χρώματος
Όπως υπονοεί το όνομα, αυτό το πακέτο σας επιτρέπει να επιλέξετε χρώματα και είναι τόσο εύκολο όσο ένα δεξί κλικ και επιλέγοντας τον επιλογέα χρωμάτων. Εναλλακτικά, μπορεί να γίνει πατώντας CMD / CTRL + SHIFT + C. Ο επιλογέας χρωμάτων λειτουργεί εάν ο κέρσορας βρίσκεται πάνω στο κείμενο σε αρχεία CSS / SASS / LESS που περιέχουν μία από τις ακόλουθες μορφές χρώματος: HEX, HEXa, RGB, HSGB, HSLa, HSV, HSVa, VEC3 και VEC4 SASS ή λιγότερο. Έχει επίσης τη δυνατότητα μετατροπής μεταξύ των μορφών.

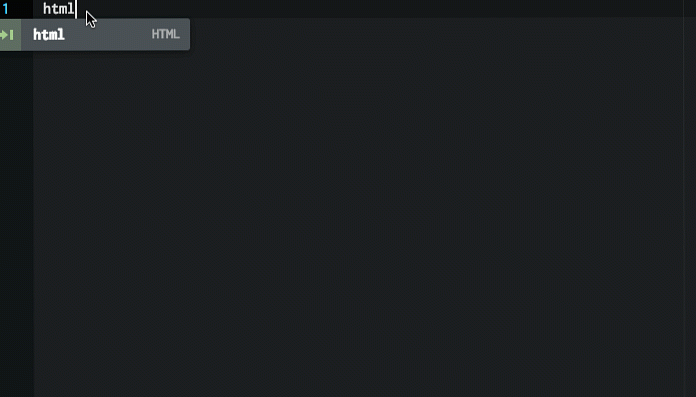
Emmet
Emmet φαίνεται να είναι ένα πρόσθετο που πρέπει να εγκαταστήσετε, ανεξάρτητα από το περιβάλλον επεξεργασίας κειμένου. Τα κύρια χαρακτηριστικά του Emmet, όπως η επέκταση των συντομογραφιών και η περιτύλιξη με συντομογραφίες, σας επιτρέπουν να εργάζεστε γρήγορα όταν γράφετε HTML, CSS, Sass / SCSS και LESS σύνταξη. Για παράδειγμα, στο HTML, πληκτρολογήστε p> a.mylink στη συνέχεια, πατήστε το πλήκτρο TAB για να πάρετε μια πλήρη ετικέτα HTML . Το Cheat Sheet θα σας βοηθήσει να μάθετε γρήγορα σύνταξη συντομογραφίας του Emmet.

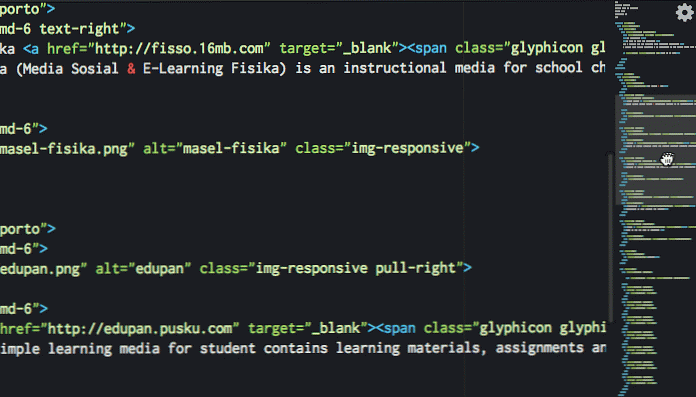
Ελαχιστοποίηση
Αν είστε εξοικειωμένοι με το Υψηλό Κείμενο, μπορεί να είστε εξοικειωμένοι με τη μικροεπισκόπηση στο δεξί παράθυρο. Αυτή η λειτουργία είναι χρήσιμη για να μετακινηθείτε γρήγορα σε πηγαίους κώδικες πολύ καιρό για το ύψος του παραθύρου. Με Ελαχιστοποίηση, Παίρνετε αυτό για το Atom. Μπορείτε ακόμη να ρυθμίσετε τη θέση που θέλετε να βρίσκεται στα αριστερά ή δεξιά, να ενεργοποιήσετε / απενεργοποιήσετε τις φωτεινές ενδείξεις του κωδικού και πολλά άλλα. Το Minimap έρχεται ακόμα με μερικά πρόσθετα για να επεκτείνει τη λειτουργικότητά του, όπως το highlighter χρώματος.

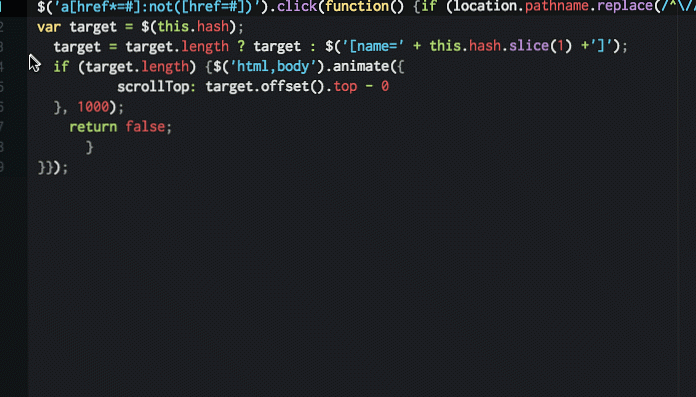
Καλλωπίζω
Καλλωπίζω θα μετατρέψει τον ακατάστατο κώδικα σας πιο καθαρό και πιο ευανάγνωστο. Έχει μεγάλη υποστήριξη για γλώσσες προγραμματισμού, όπως HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, μηχανογραφική και SQL. Μετά την εγκατάσταση αυτού του πακέτου, για να το εκτελέσετε, απλά κάντε δεξί κλικ και επιλέξτε 'Ομορφιά περιεχομένου editor', ή μέσω Πακέτα> Atom Beautify> Ομορφιά.

Atom Linter
Atom Linter έρχεται ως «σπίτι» από plugins για μεγάλα γλωσσικά, παρέχοντας το API κορυφαίου επιπέδου για linters. Υπάρχουν διαθέσιμες linters για JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. Σε μία γλώσσα υπάρχουν διαθέσιμα περισσότερα διαθέσιμα πρόσθετα, όπως JSHint, JSCS και JSXHint για JavaScript.
Μετά την εγκατάσταση αυτού του βασικού πακέτου, πρέπει να το κάνετε εγκαταστήστε την ειδική στρώση για τη γλώσσα στην οποία εργάζεστε, για παράδειγμα αν είστε στο JavaScript και επιλέξτε JSHint για linter τότε μπορείτε να το εγκαταστήσετε τρέχοντας $ apm install linter-jshint στο τερματικό.
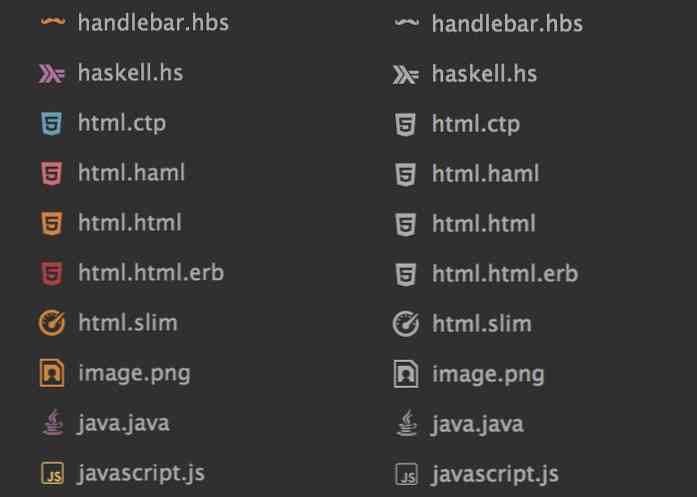
Εικονίδια αρχείου
Εικονίδια αρχείου προσθέστε εικονίδια σε ένα όνομα αρχείου με βάση τον αντίστοιχο τύπο αρχείου. Θα προσθέσει οπτικές βελτιώσεις όταν ανοίγετε ένα αρχείο στην καρτέλα ή στην προβολή δέντρου. Τα εικονίδια αρχείου είναι προσαρμόσιμα: μπορείτε να προσθέσετε το δικό σας εικονίδιο και να αλλάξετε το χρώμα μέσω των αρχείων ΜΑΙΟΣ στο πακέτα / εικονίδια αρχείων / στυλ Ευρετήριο. Το προεπιλεγμένο εικονίδιο διατίθεται σε 8 χρώματα και 3 παραλλαγές (ελαφρύ, μεσαίο και σκούρο).

Τα αποσπάσματα JavaScript
Τα αποσπάσματα JavaScript σας επιτρέπει να γράψετε γρήγορα ένα τμήμα του πηγαίου κώδικα JS. Με την καθορισμένη συντομογραφία δεν χρειάζεται να γράψετε λέξη κώδικα για λέξη, για παράδειγμα απλά πληκτρολογήστε cl να κάνω console.log και gi Για getElementById. Αυτή η λειτουργία είναι παρόμοια με την Emmet, αλλά λειτουργεί με κώδικα JavaScript. Αυτό το πακέτο Atom παρέχει πολλές συνταγές JavaScript όπως τη λειτουργία, την κονσόλα και το βρόχο.

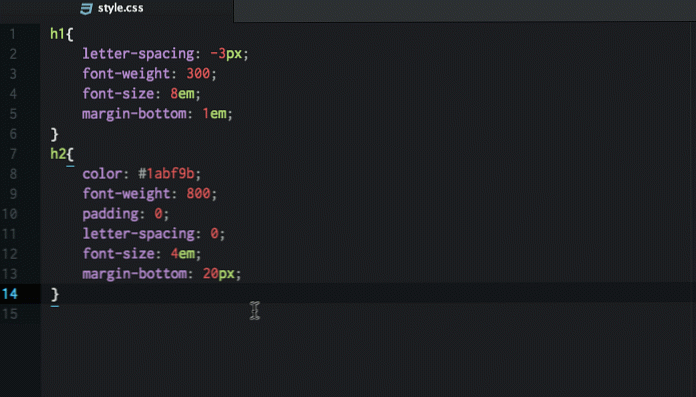
CSS Comb
CSS Comb κάνει τον κωδικό σας στυλ μορφοποίησης με συνέπεια, αναζητώντας τακτοποιημένο και όμορφο. Μπορείτε να χρησιμοποιήσετε προκαθορισμένες προτιμήσεις ταξινόμησης βασισμένες στο ίδιο το Yandex, το Zen ή το CSSComb ή μπορείτε να χρησιμοποιήσετε τις δικές σας προτιμήσεις για να κάνετε κανόνες ταξινόμησης. Μετά την εγκατάσταση αυτού του πακέτου, η εργασία διαλογής μπορεί να γίνει πατώντας CTRL + ALT + C ή πρόσβαση από το μενού περιβάλλοντος μέσω Πακέτα> CSS comb> Comb.

Git Plus
Git Plus σας επιτρέπει να εργαστείτε με το Git χωρίς να αφήσετε τον επεξεργαστή Atom. Μέσα στον επεξεργαστή μπορείτε να πραγματοποιήσετε μια συναλλαγή Git, checkout, push / pull, diff και άλλες εντολές git. Πρέπει να ρυθμίσετε το δικό σας όνομα χρήστη και user.email στο αρχείο ρυθμίσεων git για να λειτουργήσουν όλες οι λειτουργίες. Για να αποκτήσετε πρόσβαση σε όλες τις εντολές git, ανοίξτε την παλέτα με CMD + SHIFT + H ή επιλέξτε Πακέτο> Git Plus.

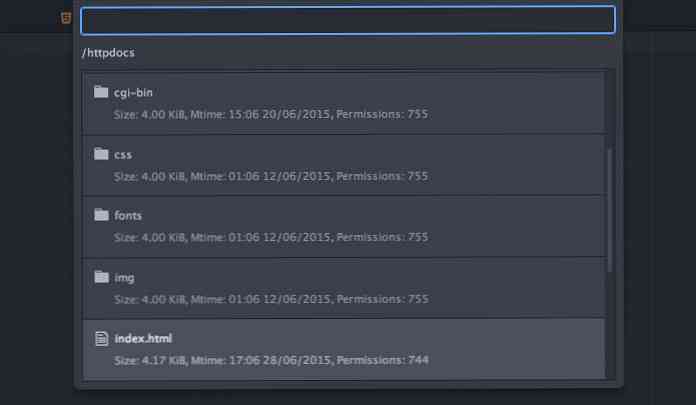
Απομακρυσμένη επεξεργασία
Απομακρυσμένη επεξεργασία σας βοηθά να βλέπετε και να επεξεργάζεστε τα απομακρυσμένα αρχεία σας χωρίς να αφήνετε τον επεξεργαστή ή με άλλες εφαρμογές ftp. Για να ξεκινήσετε, πρώτα να δημιουργήσετε έναν νέο κεντρικό υπολογιστή και στη συνέχεια να προσθέσετε μέσω του μενού Πακέτα> Επεξεργασία εξ αποστάσεως> Προσθήκη νέου κεντρικού υπολογιστή και εισαγάγετε τα στοιχεία σύνδεσής σας. Τώρα μπορείτε να περιηγηθείτε στα απομακρυσμένα αρχεία σας, χρησιμοποιήστε τα πλήκτρα CTRL + ALT + B για να περιηγηθείτε στον καταχωρημένο κεντρικό υπολογιστή και να δείτε τα αρχεία.