Τρόπος χρήσης HTML & Με το DOM Shadow
Υποδοχή HTML είναι ένα από τα πιο αξιόλογα πρότυπα του W3C. Συνδυάστε το με ένα άλλο εντυπωσιακό πρότυπο W3C που ονομάζεται πρότυπα, και έχετε μια υπέροχη παρασκευή για να συνεργαστείτε. Το να είσαι ικανός να να δημιουργήσετε και να προσθέσετε στοιχεία HTML σε μια σελίδα χρησιμοποιώντας JavaScript είναι ένα απαραίτητο και σημαντικό καθήκον.
Είναι χρήσιμο όταν χρειάζεται ένα απόσπασμα κώδικα εμφανίζονται μόνο σε συγκεκριμένες ώρες, ή όταν δεν θέλετε να πληκτρολογήσετε εκατοντάδες στοιχεία με παρόμοια δομημένα HTML αλλά θέλετε να αυτοματοποιήσει τη διαδικασία.
Δημιουργία στοιχείων HTML στο JavaScript είναι δεν είναι τόσο επιθυμητή. Είναι μια ταλαιπωρία που πρέπει να ελέγξετε και να επανελέγξετε αν έχετε καλύψει όλες τις ετικέτες, τις τοποθετήσατε στη σωστή σειρά, συνολικά, υπάρχει μόνο πολύ πολύ για να πληκτρολογήσετε και να παρακολουθείτε. Αυτή η αναταραχή, ωστόσο, πήρε μια λύση όταν ο ετικέτα εμφανίστηκε. Αν κάτι πρέπει να είναι προστέθηκε δυναμικά στη σελίδα, μπορείτε να το βάλετε μέσα στο στοιχείο.
Σε αυτή τη θέση, θα σας δείξω πώς μπορείτε να χρησιμοποιήσετε το tags μαζί με το JavaScript για να δημιουργήστε ένα εργοστάσιο πίνακα μίνι HTML που μπορούν να δημιουργήσουν και να συμπληρώσουν εκατοντάδες παρόμοιους πίνακες.
ο
ο ετικέτα περιέχει κώδικα HTML που δεν θα αποδίδονται από προγράμματα περιήγησης μέχρι να προστεθεί σωστά στο έγγραφο, χρησιμοποιώντας το JavaScript. ο στοιχείο.
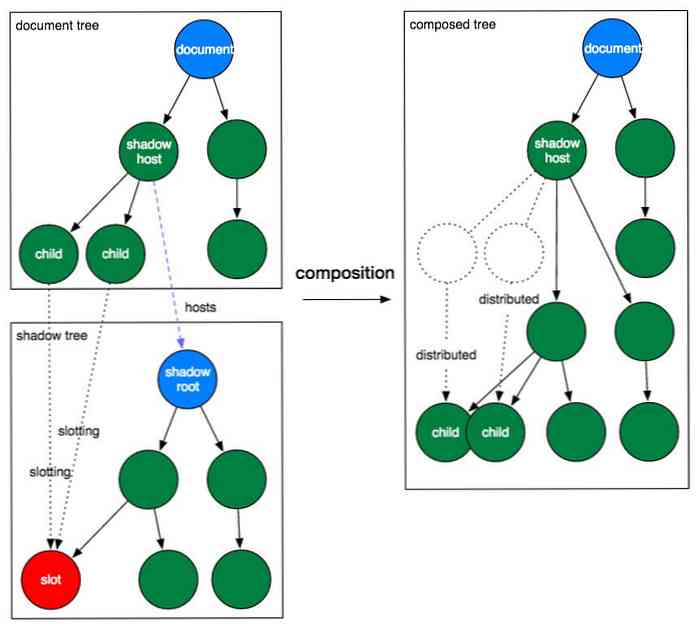
ΕΝΑ Σκιά DOM είναι παρόμοιο με ένα κανονικό DOM (το μοντέλο εγγράφου αναλύθηκε από HTML). Το δημιουργεί ένα δέντρο (δέντρο δέντρου σκιών), που έχει α ρίζα της δικής του και μπορεί επίσης να έχει ένα στυλ της δικής του.
Όταν εισάγετε τη δέντρο σκιώδους DOM σε ένα στοιχείο στο κύριο έγγραφο - το στοιχείο θα καλείται στη συνέχεια σκιά υποδοχής -, όλα τα παιδικά στοιχεία του host σκιά που επισημαίνονται με το θυρίδα (όχι το ίδιο με το προαναφερθέν

Το Shadow DOM, από τη συγγραφή αυτού του άρθρου (Ιούλιος 2017), είναι υποστηρίζεται μόνο σε προγράμματα περιήγησης WebKit και Blink αλλά μπορείτε να ελέγξετε την πραγματική κατάσταση υποστήριξης του προγράμματος περιήγησης στο CanIUse ανά πάσα στιγμή.
Ρύθμιση του HTML
Ακόμα σύγχυση; Ας δούμε κάποιο κώδικα, ξεκινώντας από το στοιχείο.
Μέσα Μέσα στο πρότυπο, Έχω προσθέσει επίσης μερικά βασικά στυλ για το τραπέζι, χρησιμοποιώντας το , υπάρχει μια Καλά χρήση ως σχέδιο Για δημιουργώντας μερικά τραπέζια αυτό θα προστεθεί σε ένα έγγραφο. Υπάρχουν
και ) ενεργώντας ως κάτοχοι θέσης για τους τίτλους της στήλης και τις τιμές κυττάρων. Κάθε υποδοχή έχει ένα μοναδικό όνομα αυτό το χαρακτηριστικό το αναγνωρίζει.