20 Επανασχεδιασμός ξυπνητηριού UI Smartwatch
Για κάθε νέο υλικό που κυκλοφόρησε, το λογισμικό και ο σχεδιασμός UI μέσα δημιουργεί ή σπάει το προϊόν. Όσο μας μισεί κακώς σχεδιασμένο κινητό UI, προσελκύουμε UI που λειτουργούν ομαλά, είναι καλά μελετημένα και φαίνονται όμορφα όταν χρησιμοποιούνται.
Υπάρχουν πολλοί ταλαντούχοι σχεδιαστές εκεί έξω που παρουσιάζουν τη λήψη τους στο σχεδιασμό UI smartwatch. Σε αυτή τη θέση, θα βρείτε 20 τέτοια παραδείγματα. Ορισμένα από αυτά είναι σχέδια σχεδιασμού για συγκεκριμένες εφαρμογές, όπως η εφαρμογή καιρού, η εφαρμογή ρολογιού, η εφαρμογή μουσικής και οι εφαρμογές γυμναστικής, ενώ άλλα είναι πλήρη επανεπεξεργασία του υφιστάμενου περιβάλλοντος χρήστη.
Ενημερώστε μας ποια από τα παρακάτω αντέδρασαν καλά μαζί σας.
Κάρτα καιρού για το Android Wear με Abhinav Chhikara. Σύρετε προς τα πάνω για να λάβετε περισσότερες λεπτομέρειες σχετικά με τον καιρό ή αφήστε το από προεπιλογή για να δείτε μόνο τη θερμοκρασία του καιρού.

Ebay για το Android Wear με Gary Keeler. Σε αυτό το gif μπορείτε να δείτε διαδικασία επιβεβαίωσης κάποια ενέργεια στο Ebay. Το κινούμενο σχέδιο μοιάζει πολύ φοβερό.

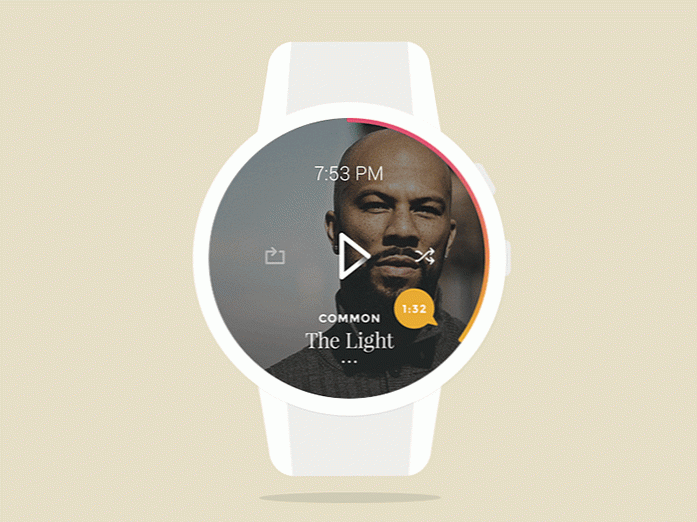
SUUNTO με Mihail Shelkunov. Στην εικόνα μπορείτε να δείτε την επανασχεδιασμένη έννοια του ρολογιού Suunto. Επιτρέπει την εναλλαγή τραγουδιών, τον προσδιορισμό της θέσης σας και την ενεργοποίηση της πλοήγησης.

3ANGLE με Rasam Rostami. Το 3ange είναι μια ιδέα ενός sci-fi προσώπου ρολογιού. Οι γωνίες του τριγώνου δείχνουν το χρόνο και αλλάζουν κάθε 5 δευτερόλεπτα.

Weather App με Jan Erik Waider. Αυτή η εφαρμογή καιρού δείχνει τη θερμοκρασία και τις καιρικές συνθήκες για τρεις μέρες μπροστά. Η κλίση στο παρασκήνιο υποτίθεται ότι προσαρμόζεται στην τρέχουσα καιρική κατάσταση και αλλάζει χρώμα.

Ρολόι App για το Android Wear με Ramotion. Το gif δείχνει πώς το ρολόι μοιάζει με την εμφάνιση του χρόνου και στη συνέχεια ανοίγει μια ειδοποίηση.

Σχεδιασμός ιατρικών εφαρμογών με Ramotion. Δείτε τα ζωντανά δεδομένα για την υγεία σας στην οθόνη του smartwatch σας. Εδώ βλέπετε τα δεδομένα της πίεσης του αίματος που εμφανίζονται με ένα γράφημα στο παρασκήνιο.

Moto360 Επανασχεδιασμός με Radek Jedynak. Αυτό το διεπαφή χρήστη εμφανίζει μια λίστα επαφών όταν επιλέγετε μία από τις λίστες. Μπορείτε να καλέσετε ή να στείλετε ένα μήνυμα στο άτομο εύκολα.

Nike Running για το Android Wear με Riste Lazoroski. Η οθόνη προβάλλει τον αριθμό των χιλιομέτρων που ο χρήστης έτρεξε καθώς και ο χρόνος. Αυτό χρησιμοποιείται με την εφαρμογή Nike. Το χρώμα είναι επίσης μια αναζωογονητική αφή.

Μετατροπέας νομίσματος με Ντάνιελ Κέλερ. Αυτός ο σχεδιασμός μιας εφαρμογής μετατροπής νομισμάτων είναι επίπεδη και μινιμαλιστική αλλά απλή είναι καλύτερη όταν πρόκειται για χειρισμό αριθμών και αριθμών.

Μουσική εφαρμογή με Amit Jakhu. Εδώ είναι μια απλή έννοια ενός music player σε ένα smartwatch. Έχει τη δυνατότητα να παίζει, να παίζει, να επαναλαμβάνει και να ανακατεύει τραγούδια. Η κάλυψη άλμπουμ στο παρασκήνιο μοιάζει καταπληκτική.

Περίπου με Ρούμπεν Ροντρίγκες. Η οθόνη δείχνει την ώρα και τις αγαπημένες εφαρμογές του χρήστη σε 8 σημεία κοντά στην άκρη της οθόνης.

Global Smartwatch με Studio-JQ. Μεγάλη τυπογραφία που χρησιμοποιείται εδώ, τόσο σε γραμματοσειρές όσο και σε εικονίδια. Η εικόνα στο παρασκήνιο είναι μια ωραία λεπτή αφή.

Yahoo Weather App με Imposkable. Αυτή η εφαρμογή καιρού έχει φόντο την τρέχουσα τοποθεσία σας, π.χ. το Σαν Φρανσίσκο εδώ, καθώς και τις τοπικές πληροφορίες καιρού. Η λευκή τυπογραφία καθιστά το σύνολο του σχεδιασμού μινιμαλιστικό και δροσερό.

Moto360 με Carl Hauser. Μοιάζει με μια αρχική οθόνη για smartwatch. Μια ωραία ταπετσαρία με πληροφορίες για το χρόνο και το καιρό. Αυτό το σχέδιο είναι σίγουρα τράπεζα για το λιγότερο είναι περισσότερο αίσθηση.

Framer.js Πρωτότυπο με Στίβεν Ντέιβιντ. Για τους χρήστες που χρειάζονται καθημερινή φαρμακευτική αγωγή, αυτό είναι ένα καλό UI που χαρακτηρίζει το όνομα και τη δόση του φαρμάκου, όταν έφτασε η ώρα να μειωθεί το επόμενο σετ χάπια.

Καιρός για το Moto360 με Nicolás J. Engler. Αυτή η διεπαφή smartwatch είναι καθαρή αλλά ενημερωτική. Εμφανίζει τις καιρικές συνθήκες και τη θερμοκρασία σε όμορφο φόντο.

E-Ink με Atif Ahmed Akkhor. Εξαιρετικά καθαρό και μινιμαλιστικό UI σε λευκό χρώμα. Εμπνευσμένο από τα ρολόγια BRAUN, στην οθόνη εμφανίζεται η ώρα, η ημερομηνία, ο καιρός και οι ειδοποιήσεις για αναπάντητες κλήσεις και μηνύματα.

Moto360 (ελάχιστο) με Ali Attarwala. Κομψή, απλή και επίπεδη, αυτή η διεπαφή ρολογιών διαθέτει μια κόκκινη γραμμή στην άκρη ως γραμμή προόδου για μια διαδικασία.

Απλός με Yecid Sanmartin. Εδώ είναι ένα ωραίο σχέδιο σχεδιασμού που χαρακτηρίζει την εμφάνιση και την αίσθηση του χρόνου, του καιρού και της θερμοκρασίας που κανονικά θα δείτε σε μια κινητή εφαρμογή αντί σε ένα ρολόι.